
HKSIT Onboarding
During my co-op I was also able to work on the Harvard Kennedy School IT onboarding website. Currently to be used internally within the IT department, this website aims to organize and simplify the onboarding process for new hires and co-ops. For the onboarding site, I led the design creation and worked on the development.
My Role
Design Lead & Developer
Tag
UI/UX,
Web Design
Development
Project
Co-op Project
Tools / Tech Stack Used
Figma
Flask + Jinja
Bootstrap
HTML + CSS
JavaScript
The Issue
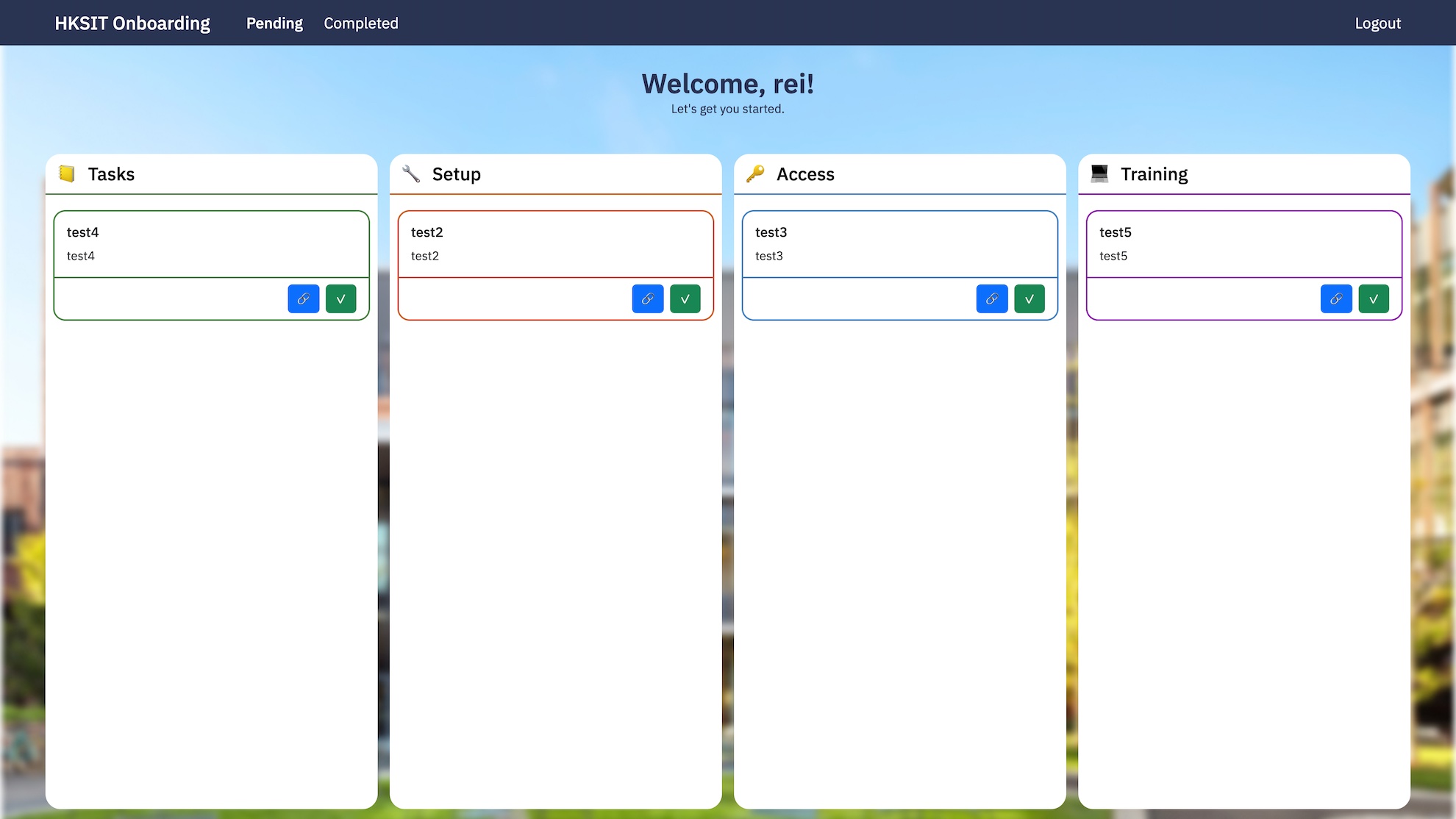
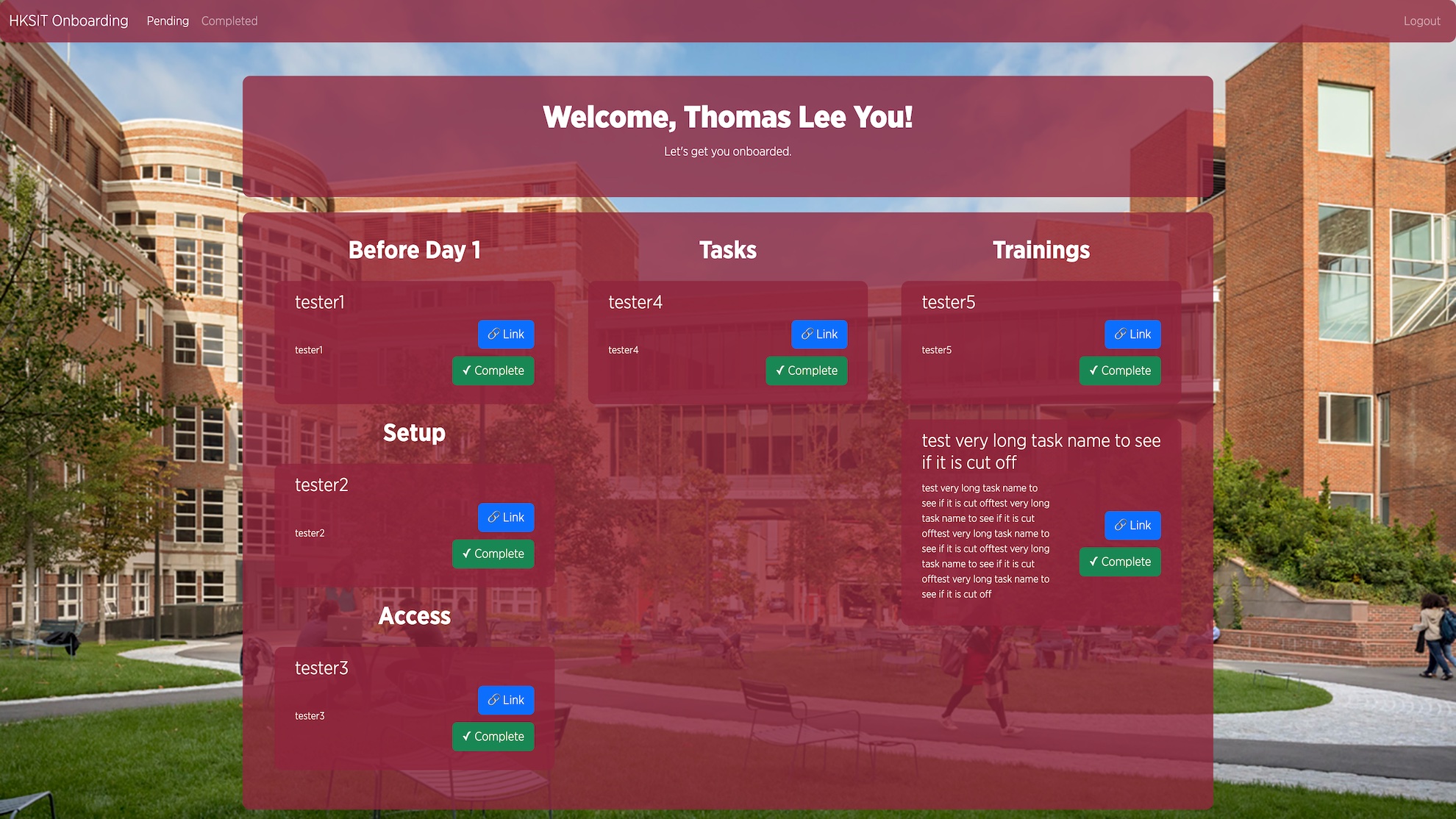
Although functional, the onboarding did not have easily usable interface. The design and layout were minimal, similarly to AgentAI, lacking a strong brand identity. Therefore, my goal was to improve the product's usability and aesthetics.






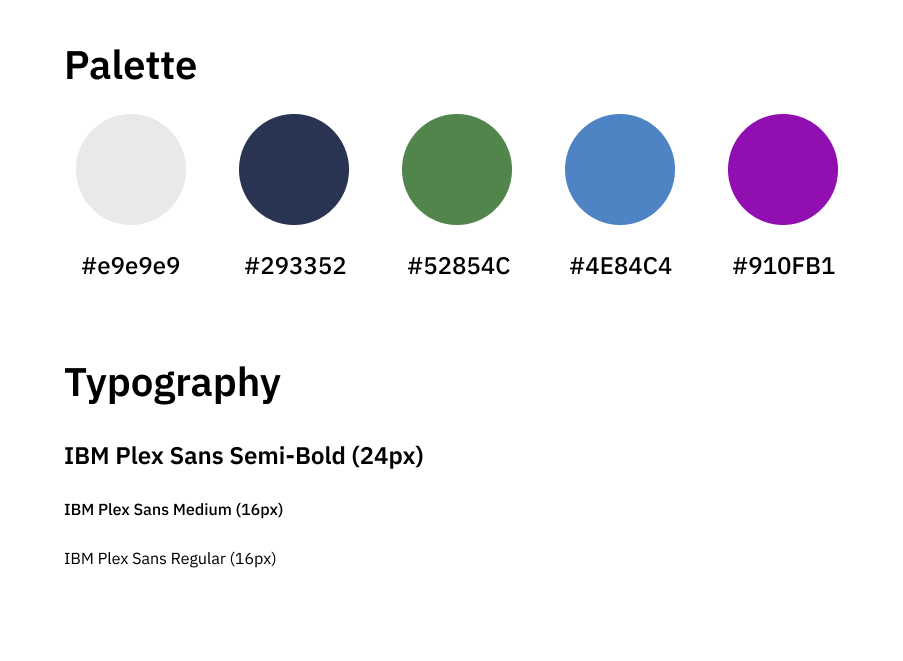
Brand Identity

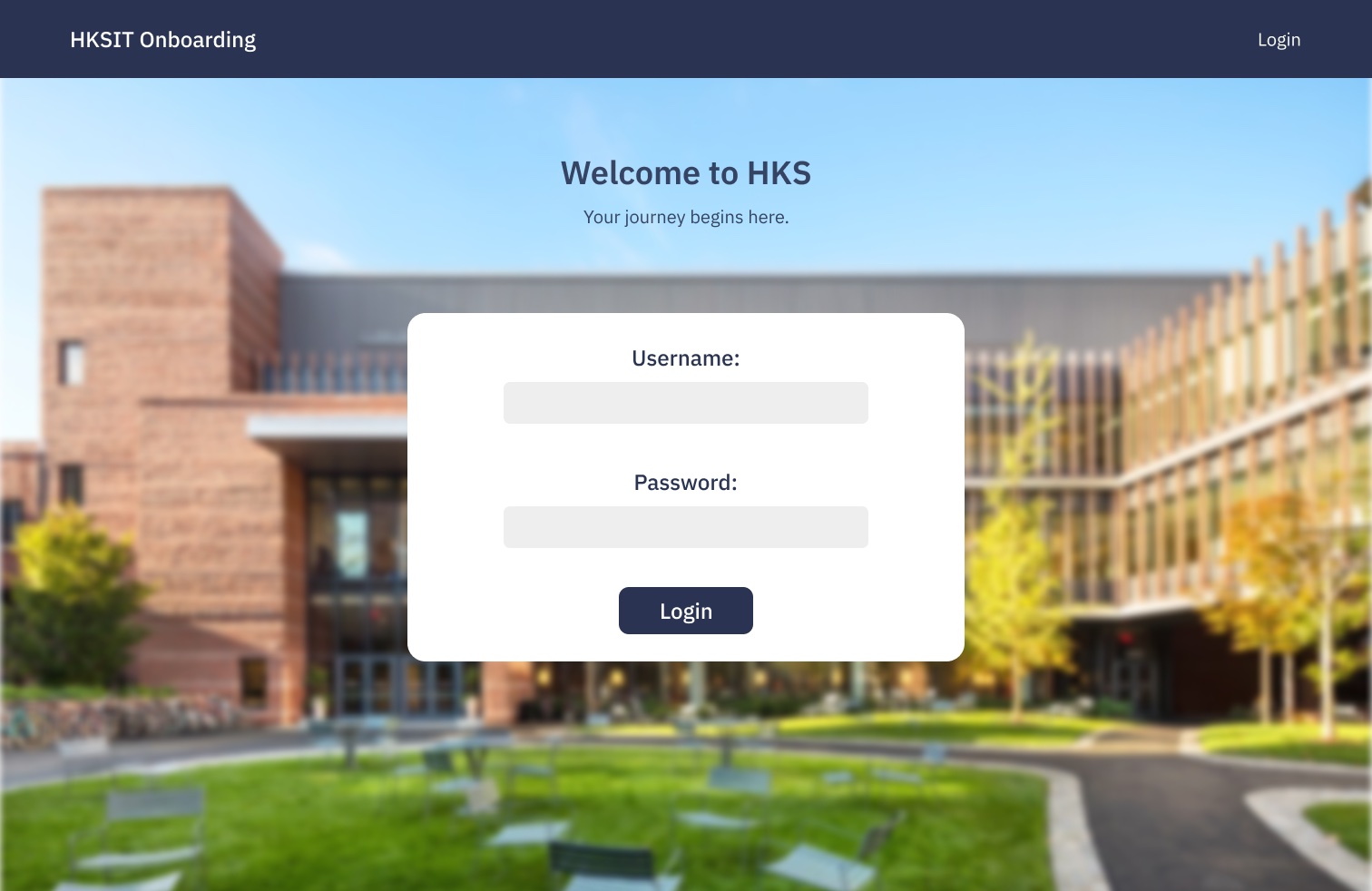
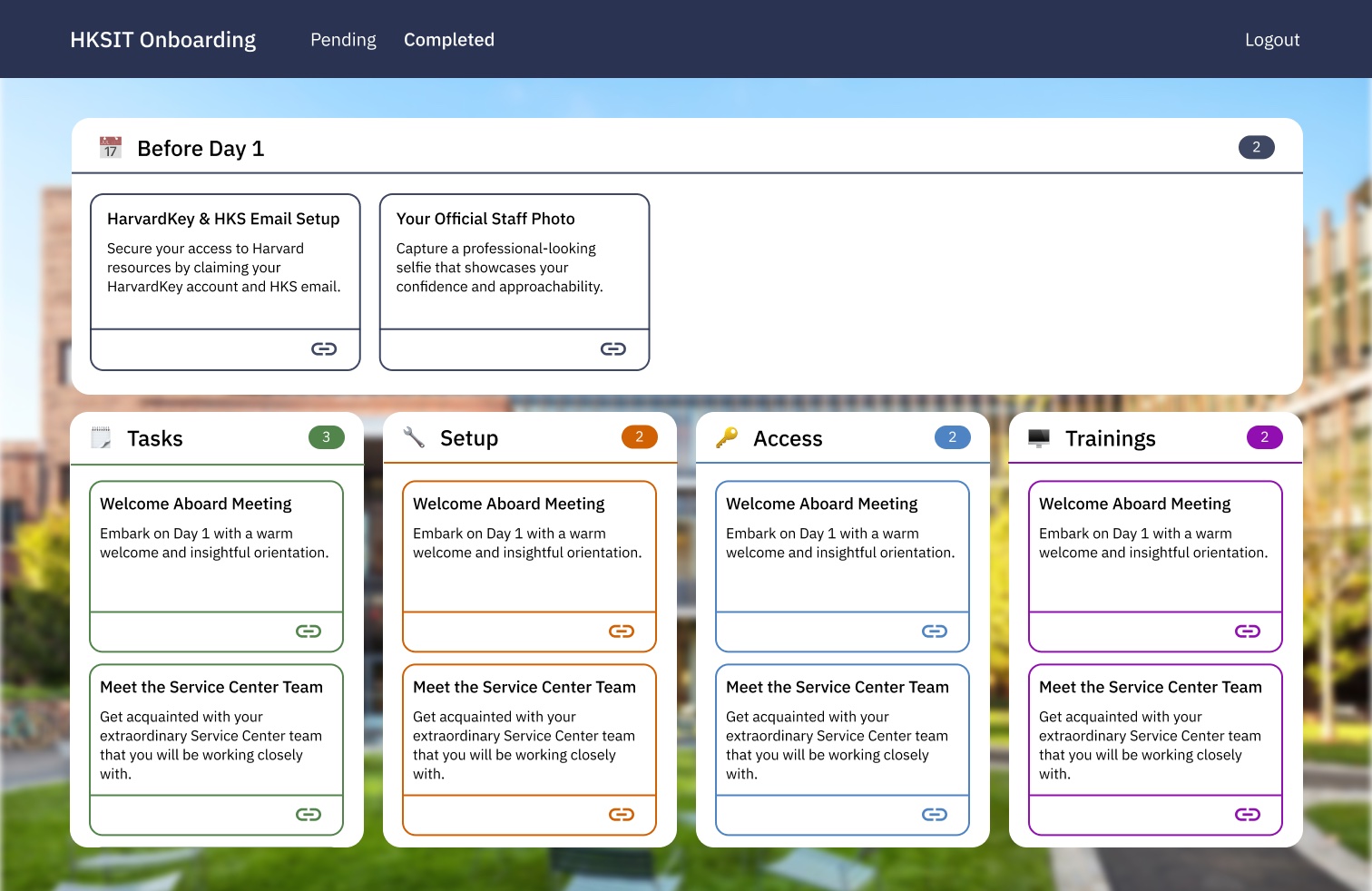
Wireframes







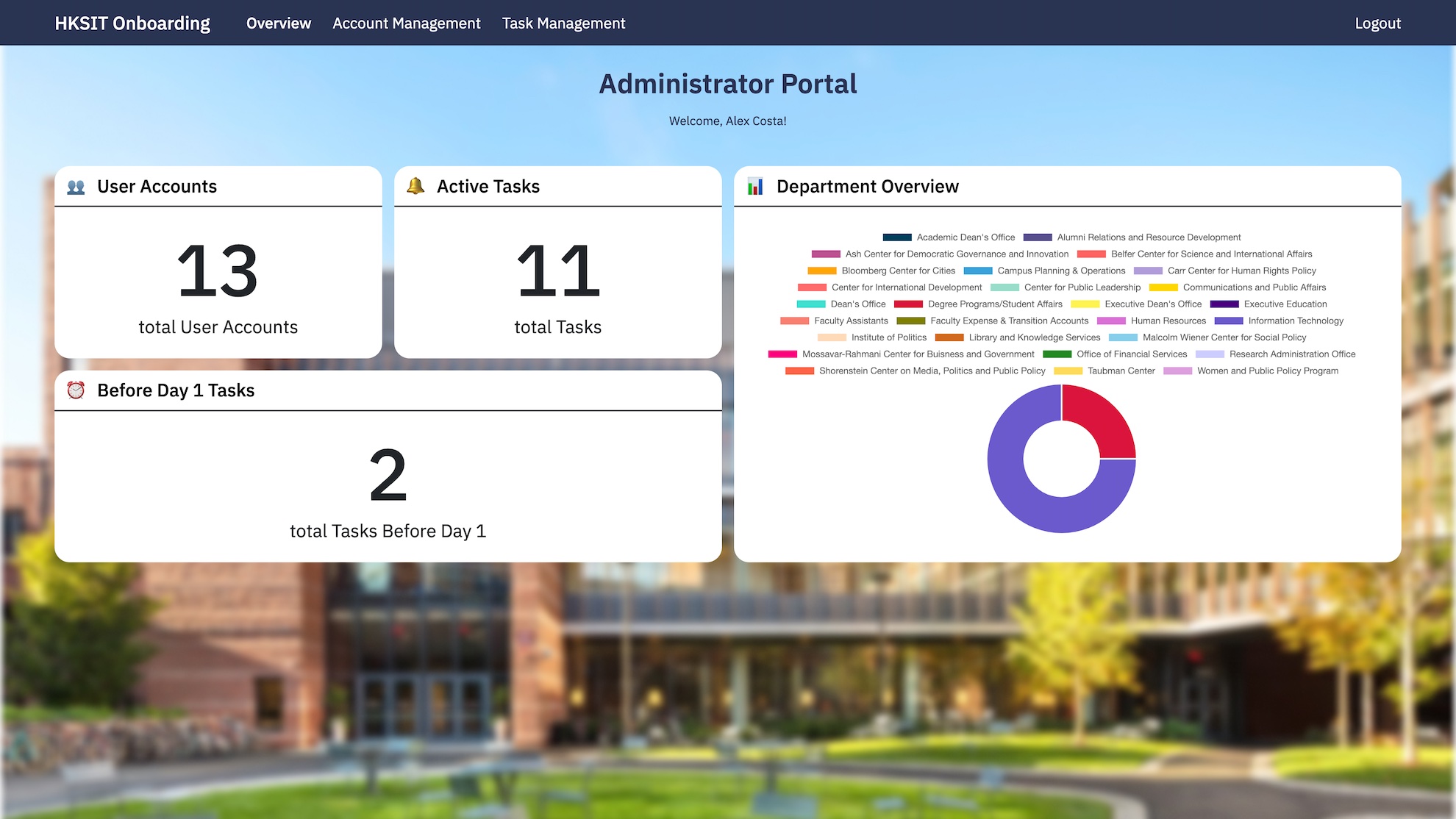
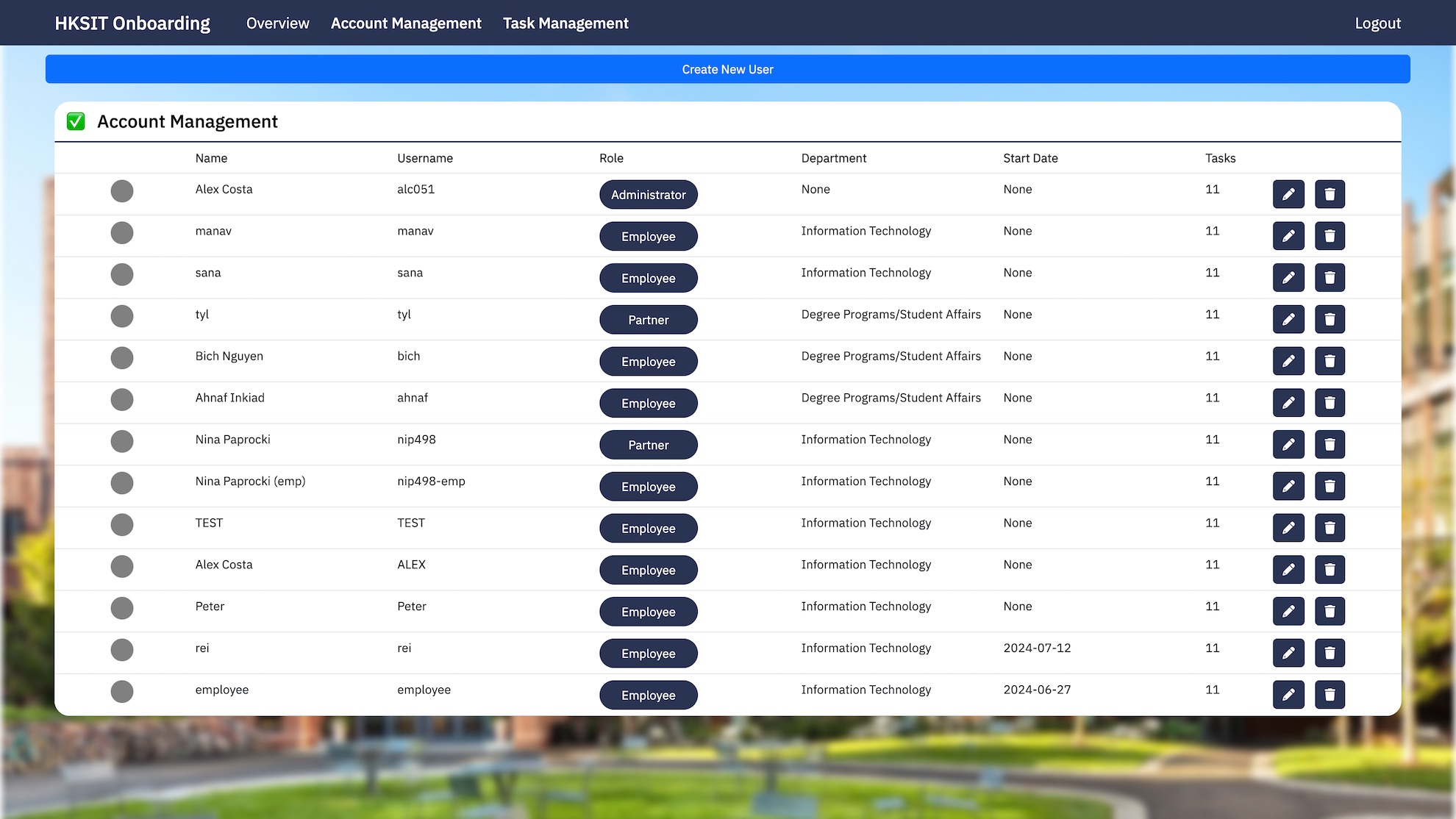
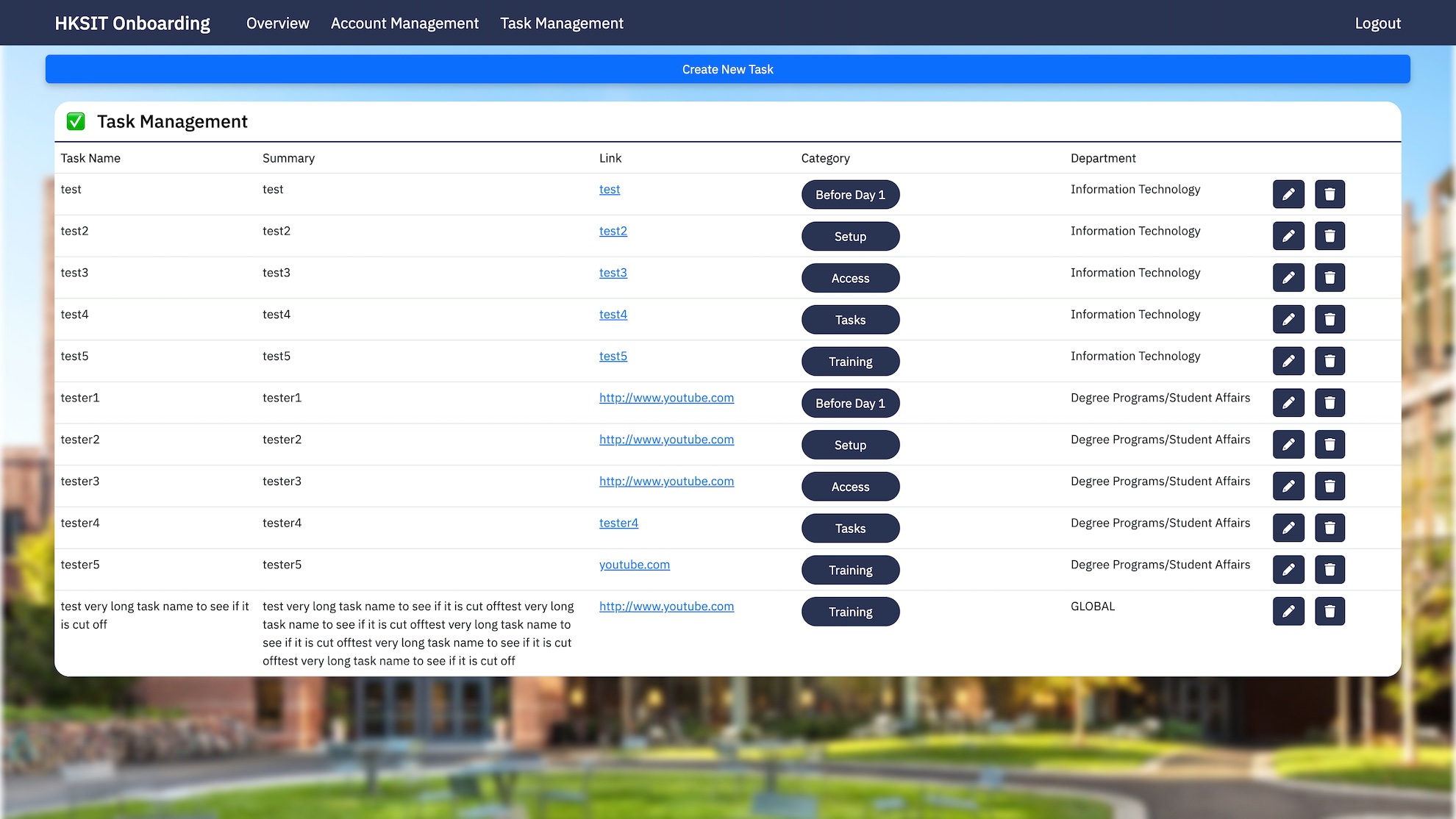
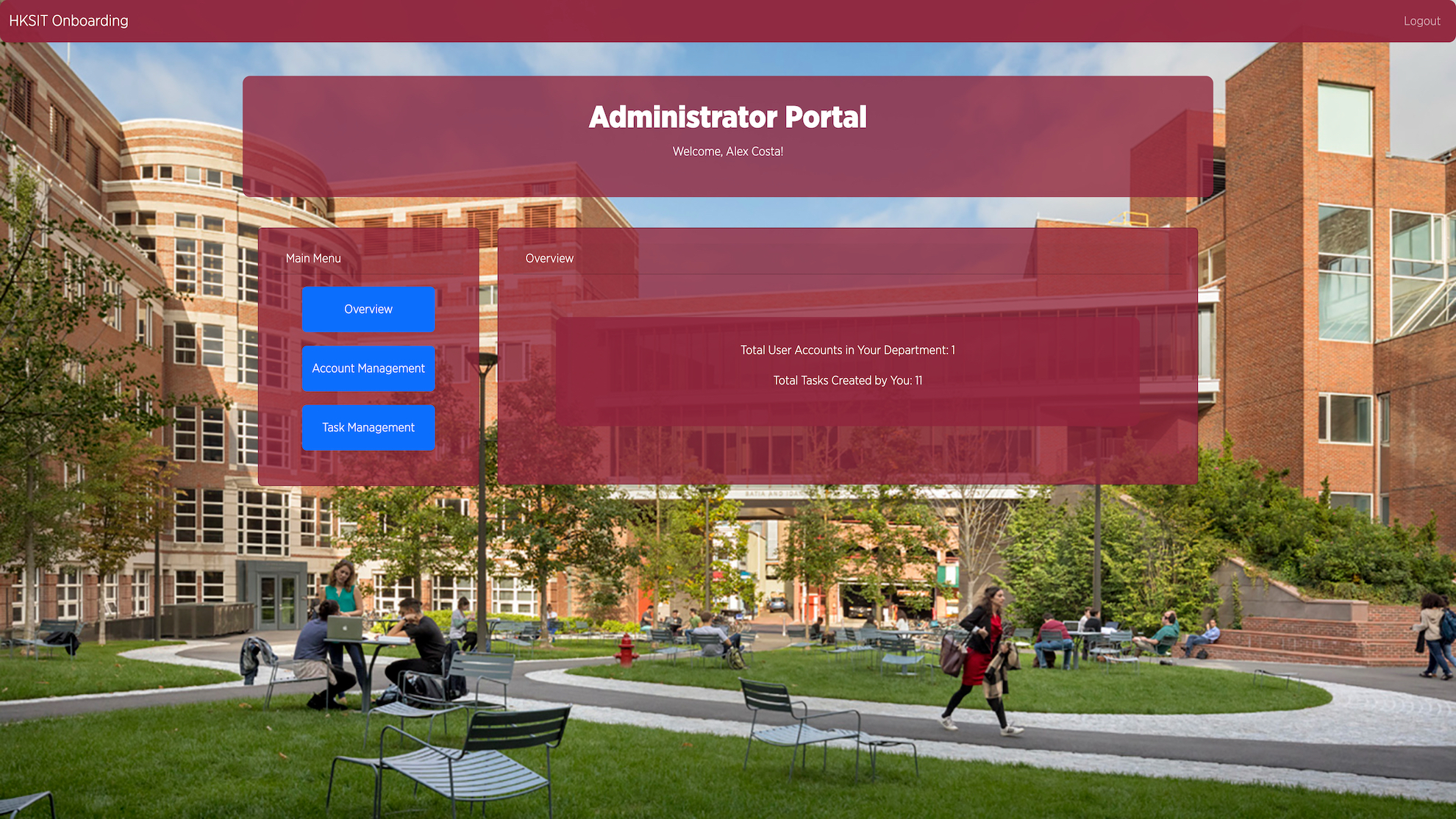
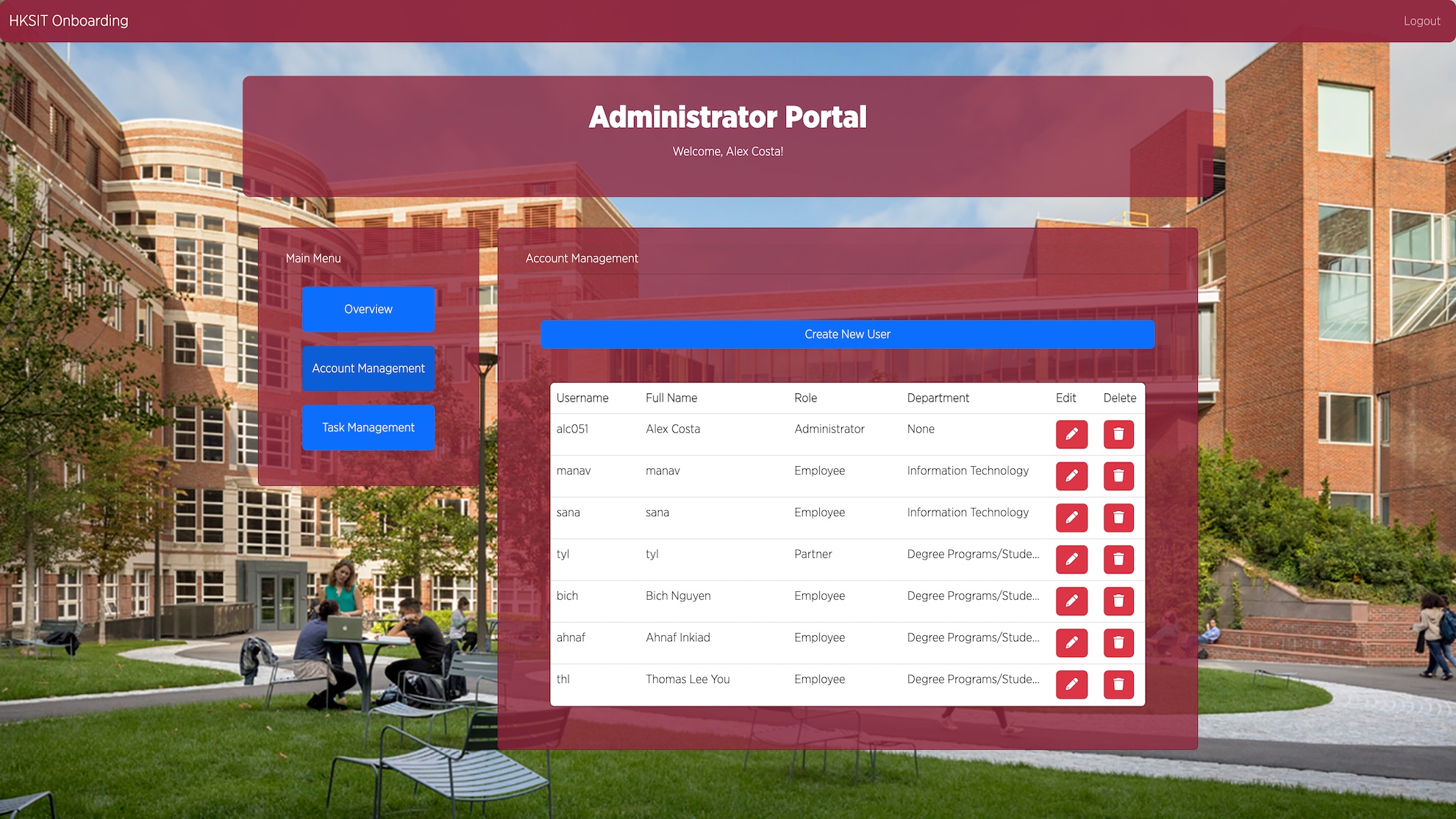
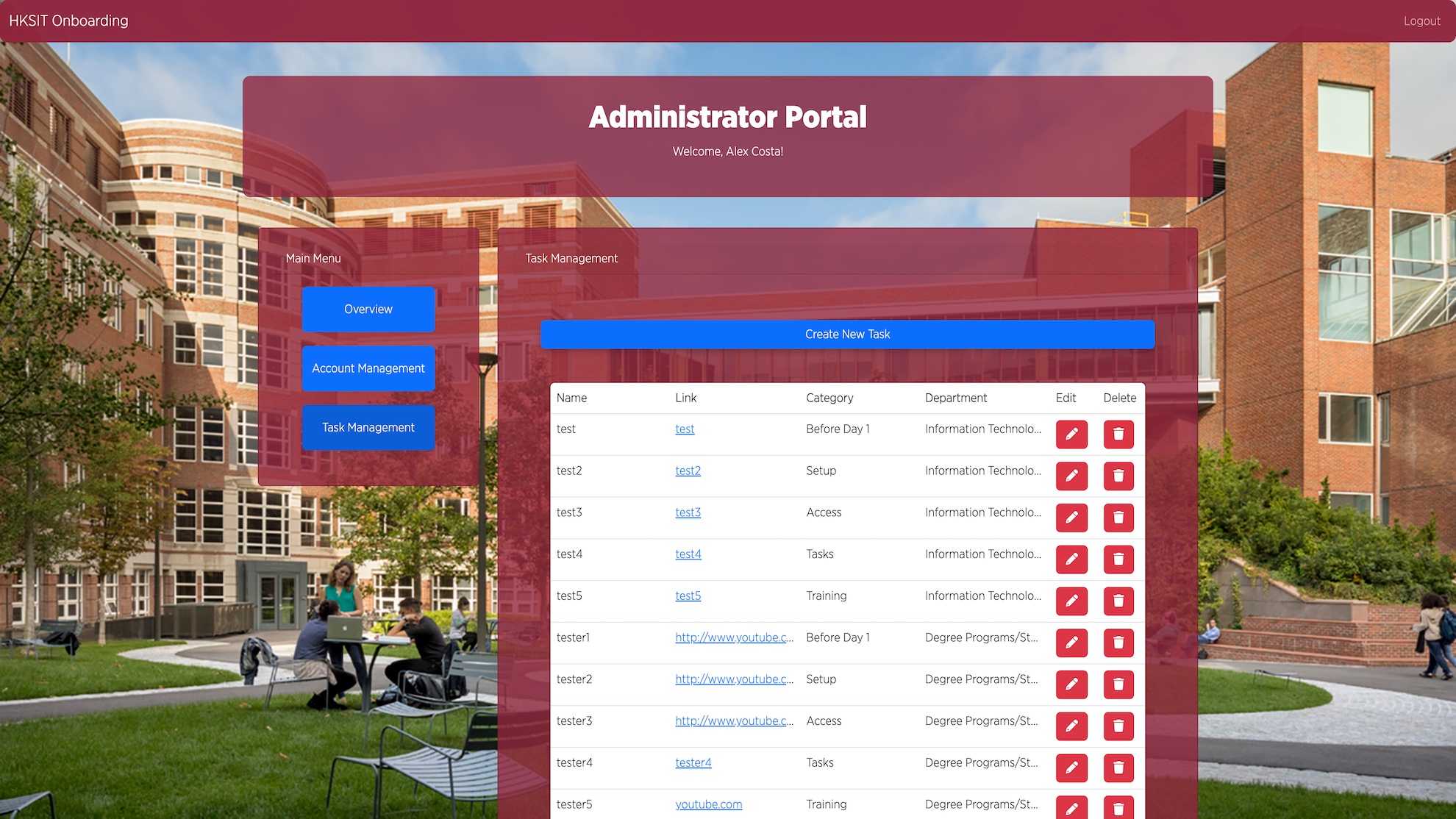
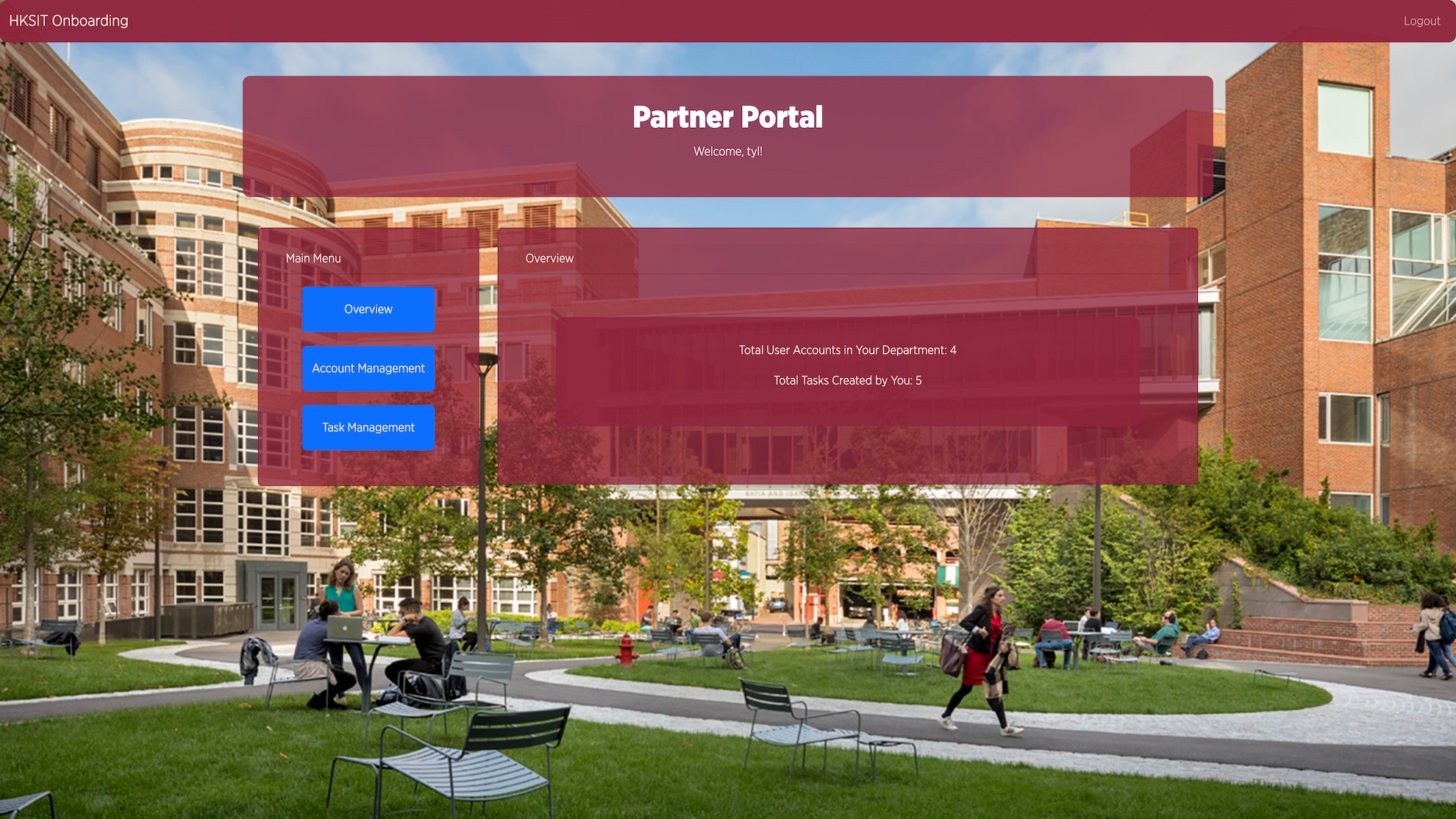
Final Product & Conclusion
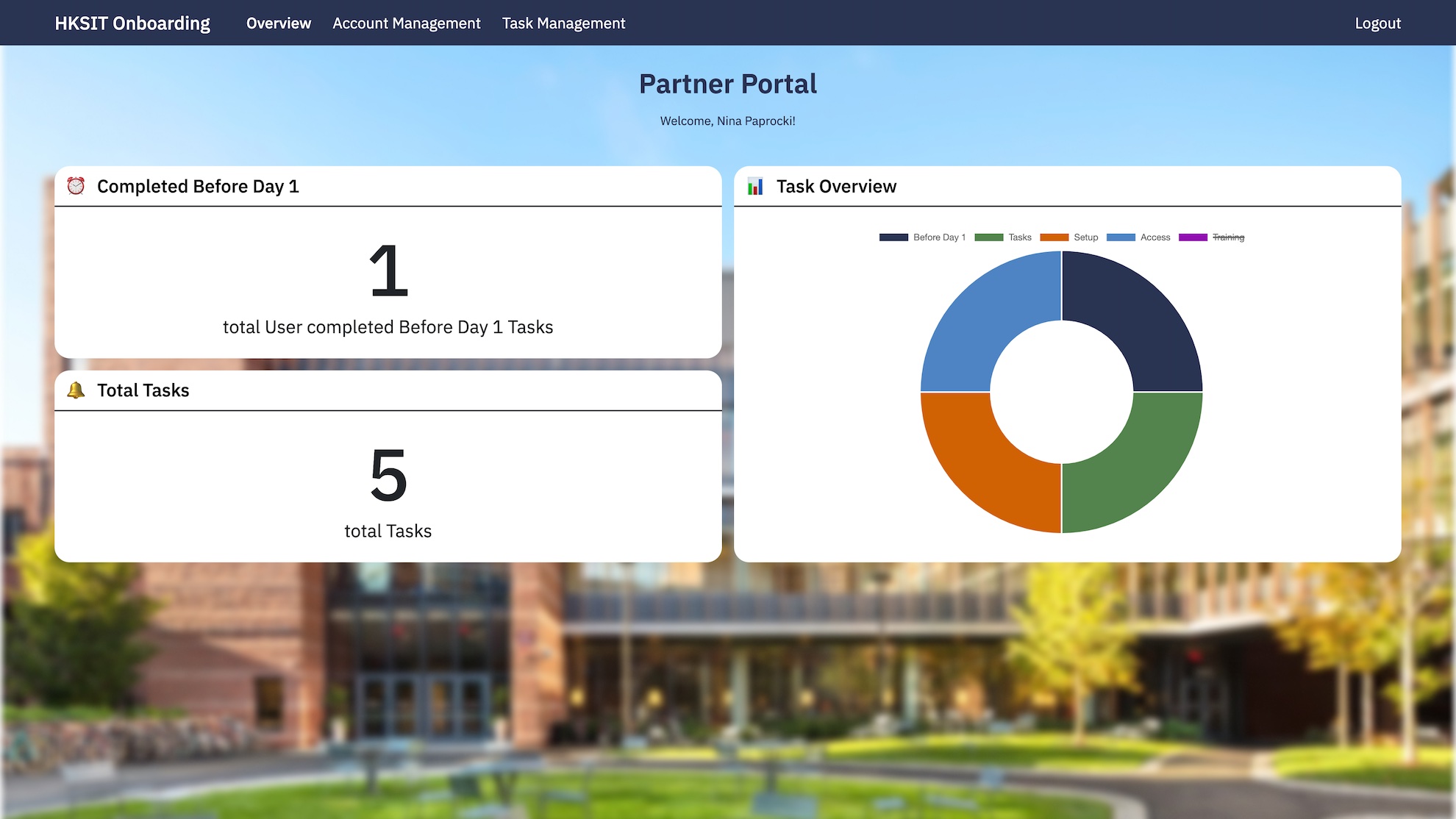
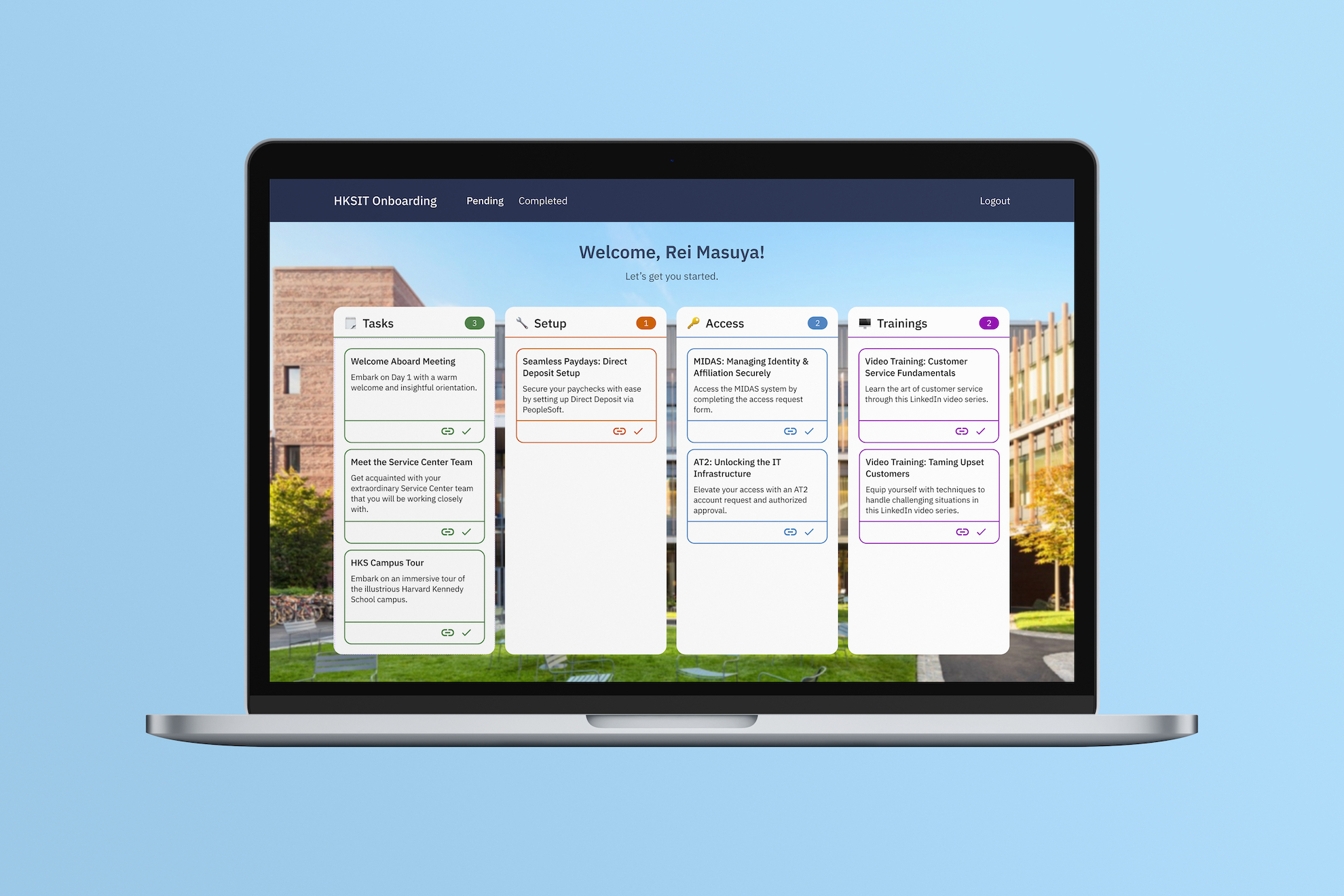
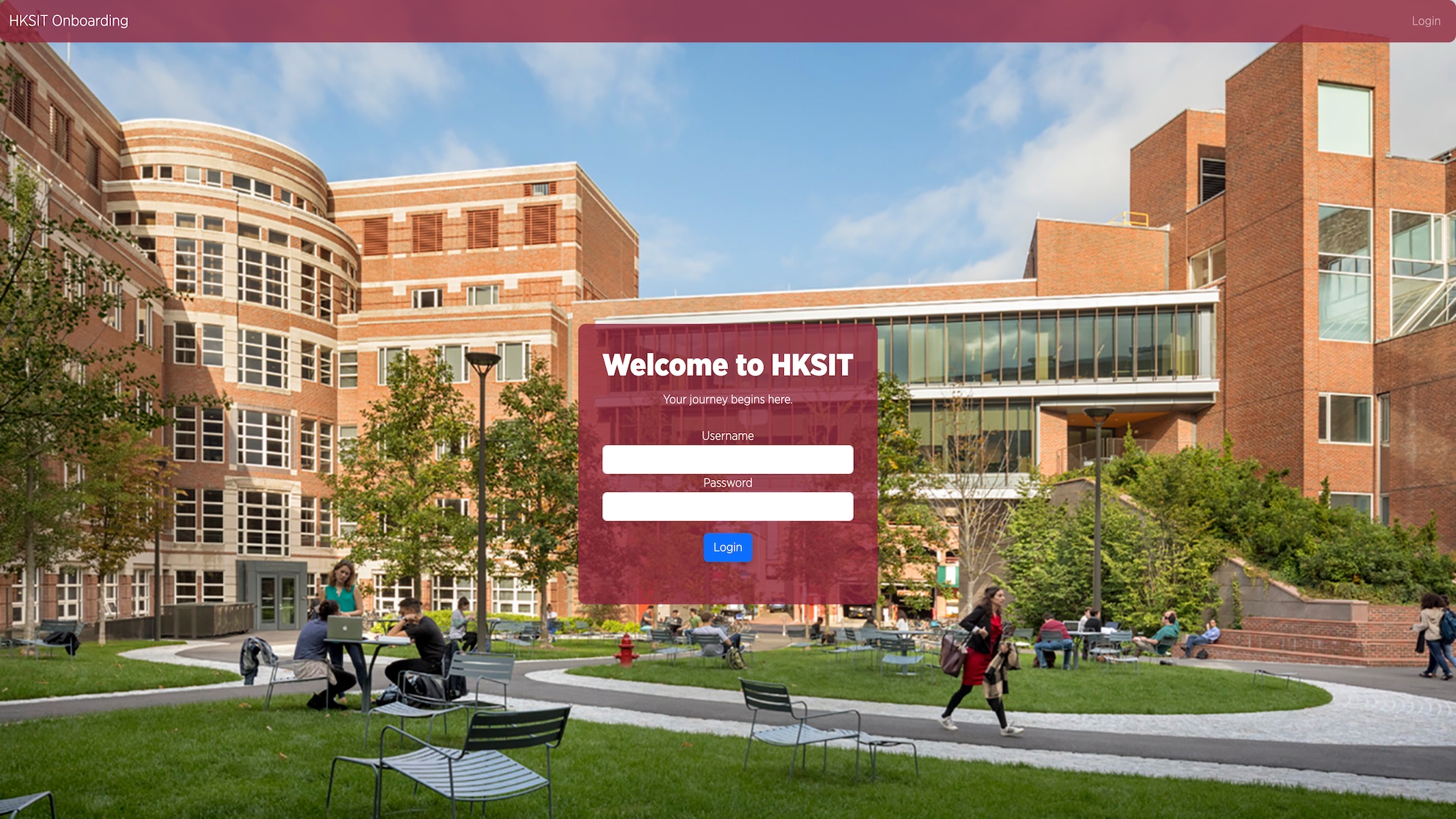
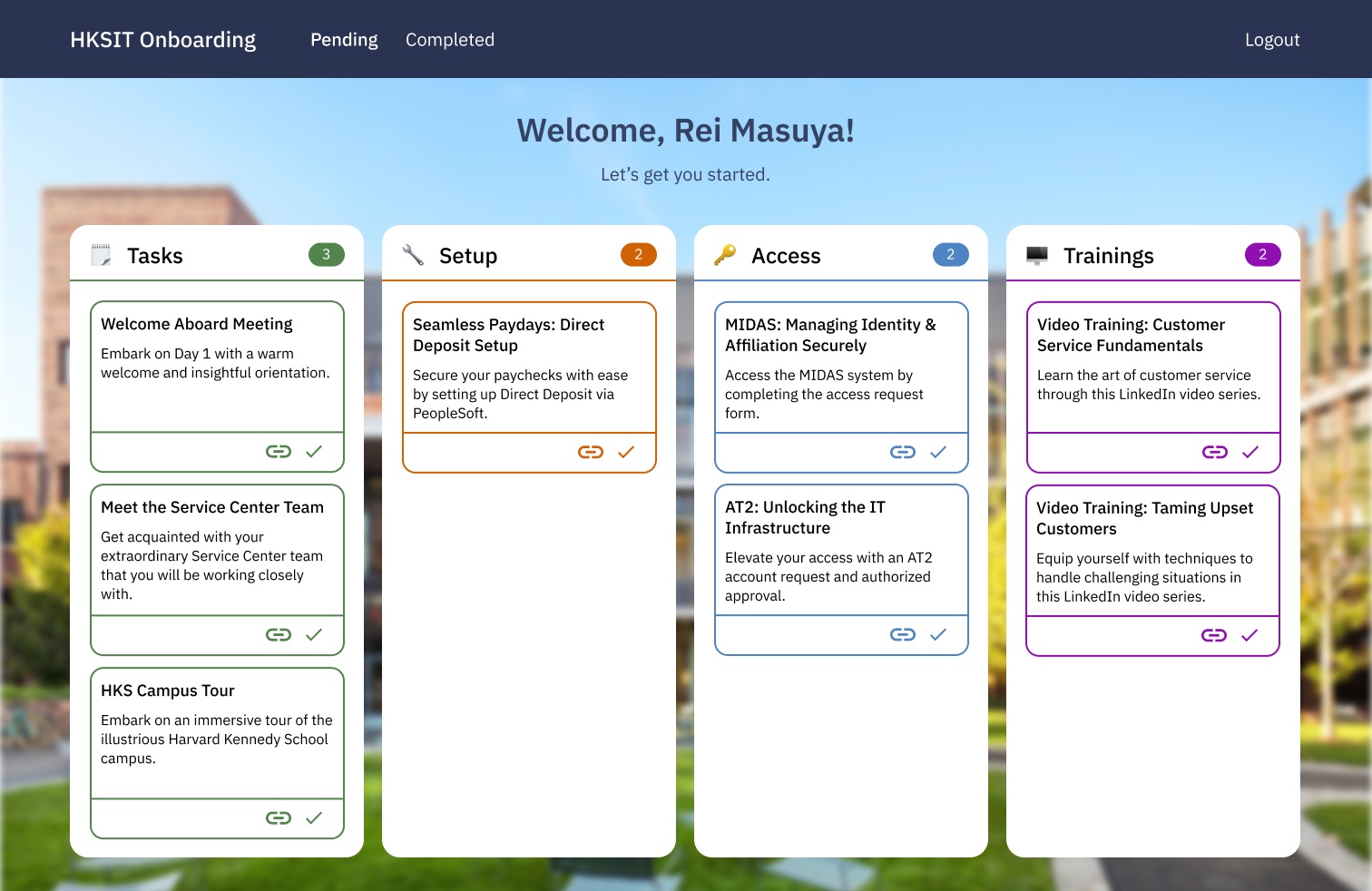
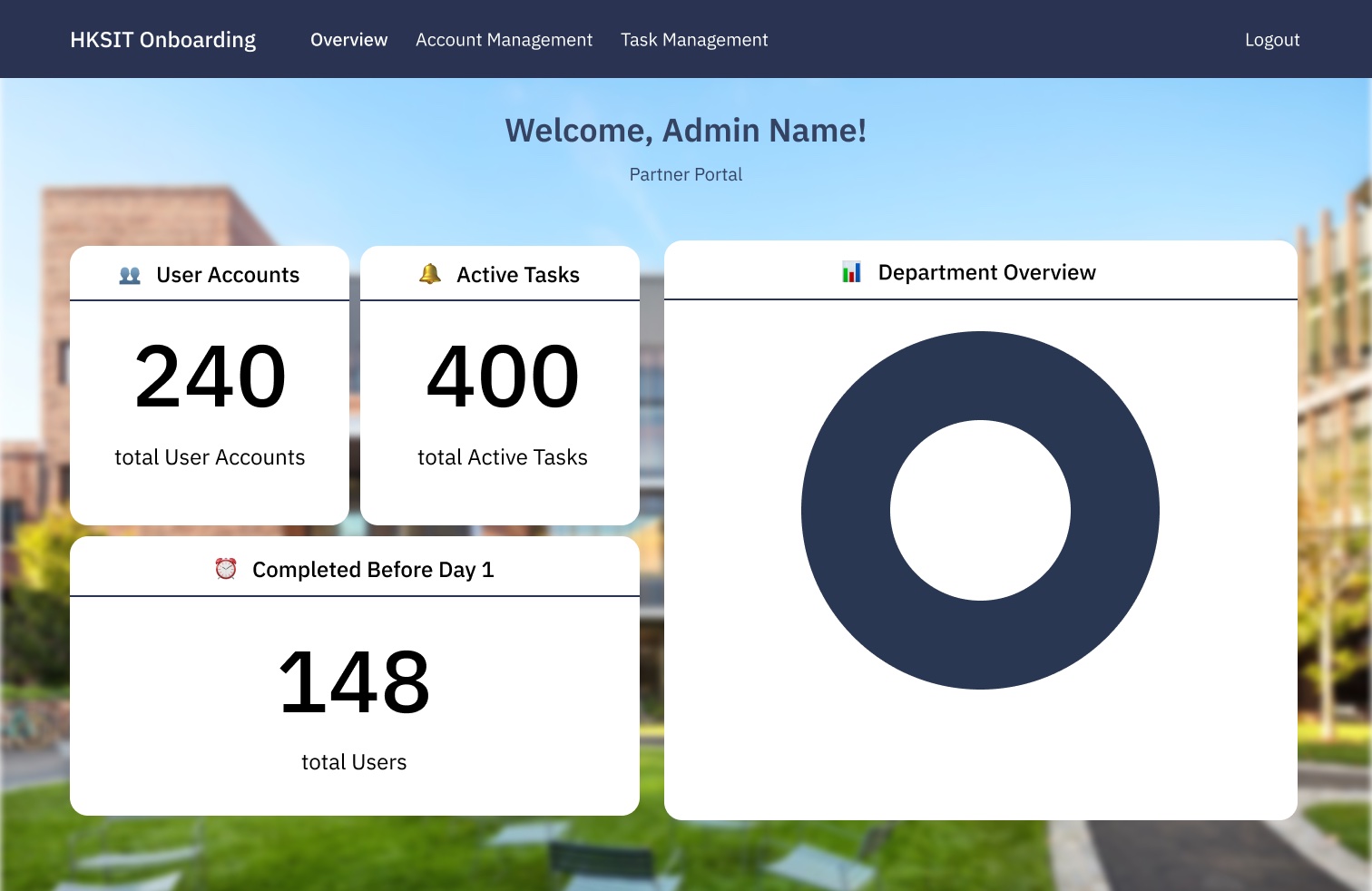
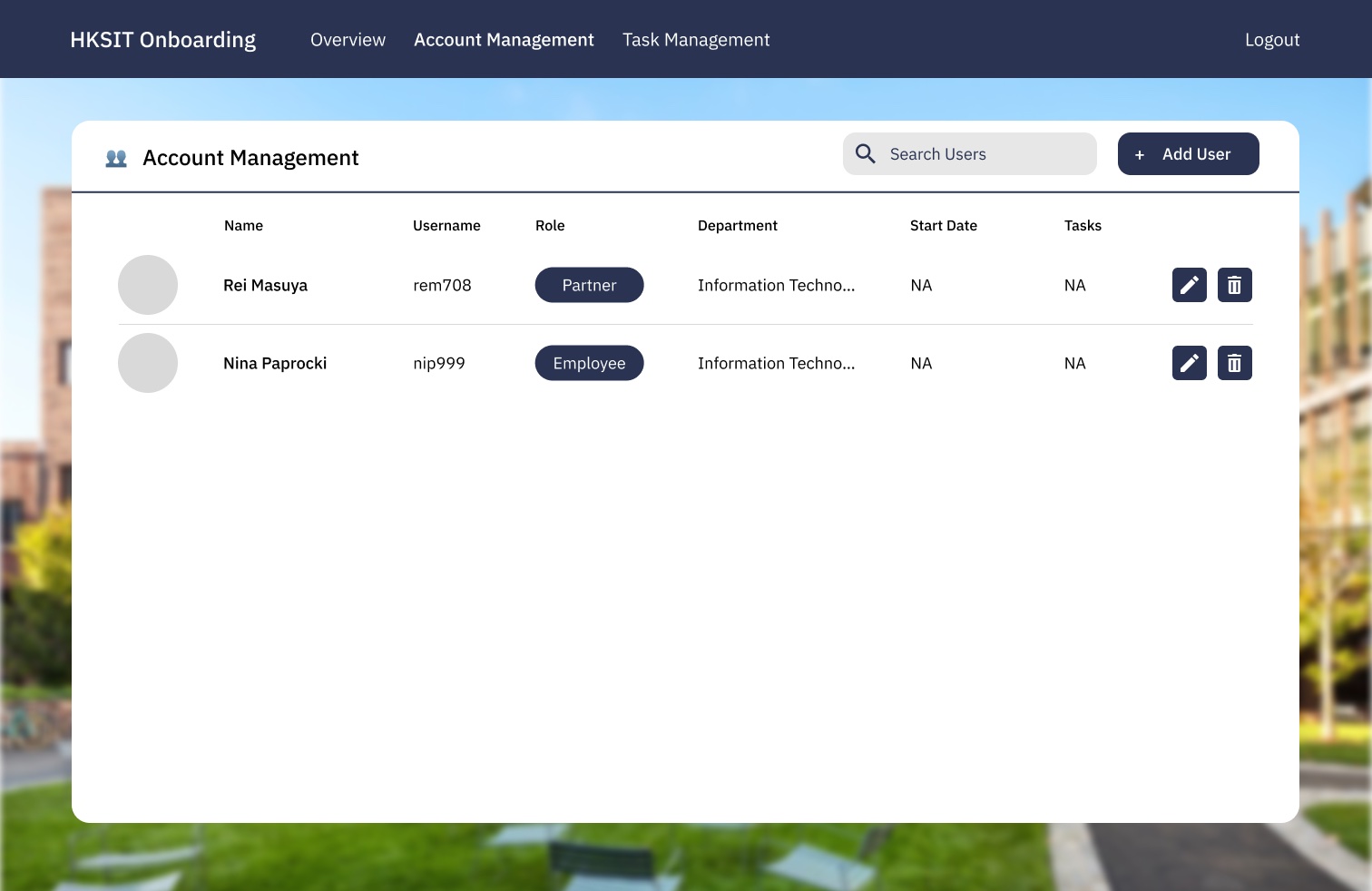
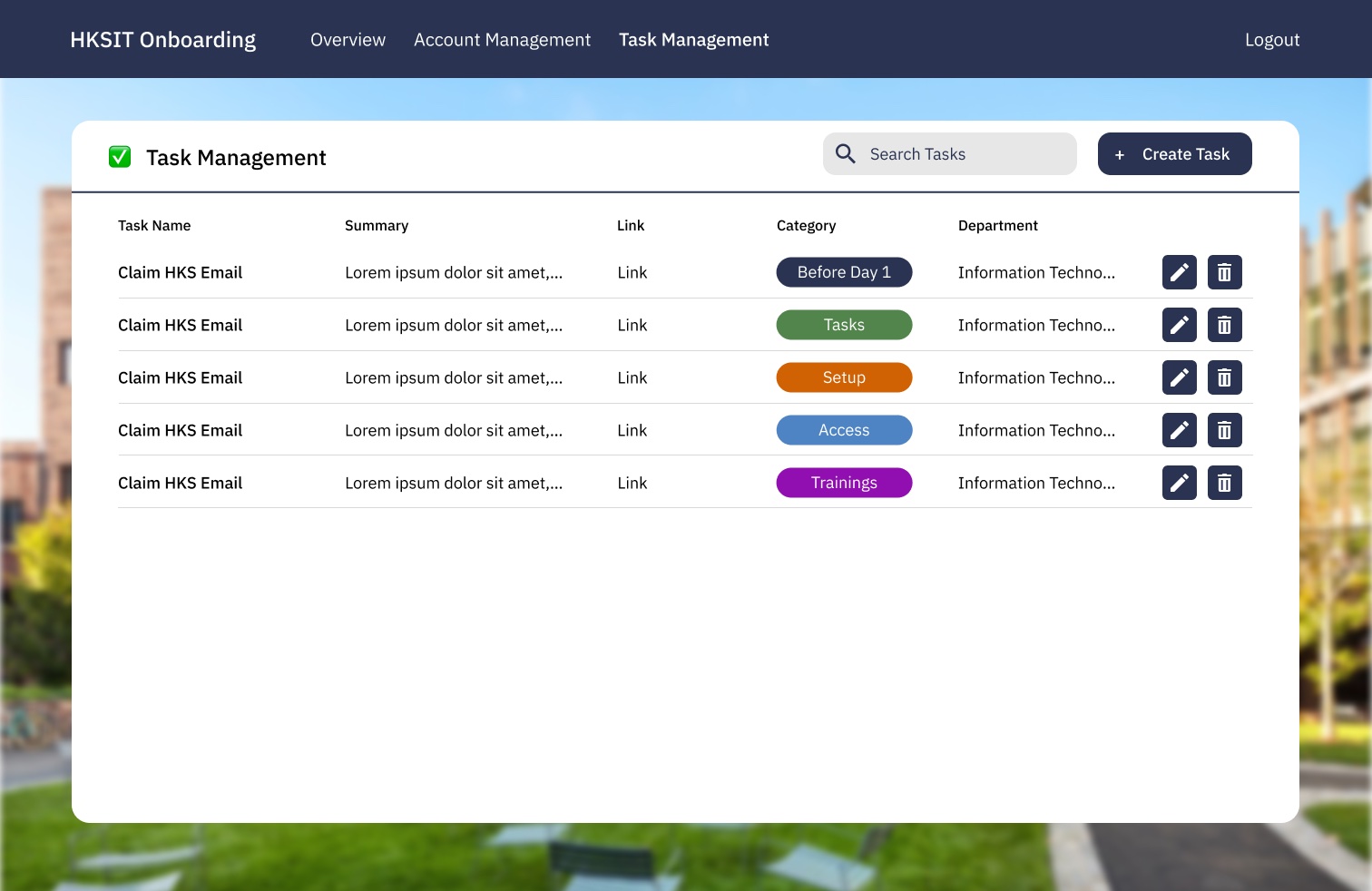
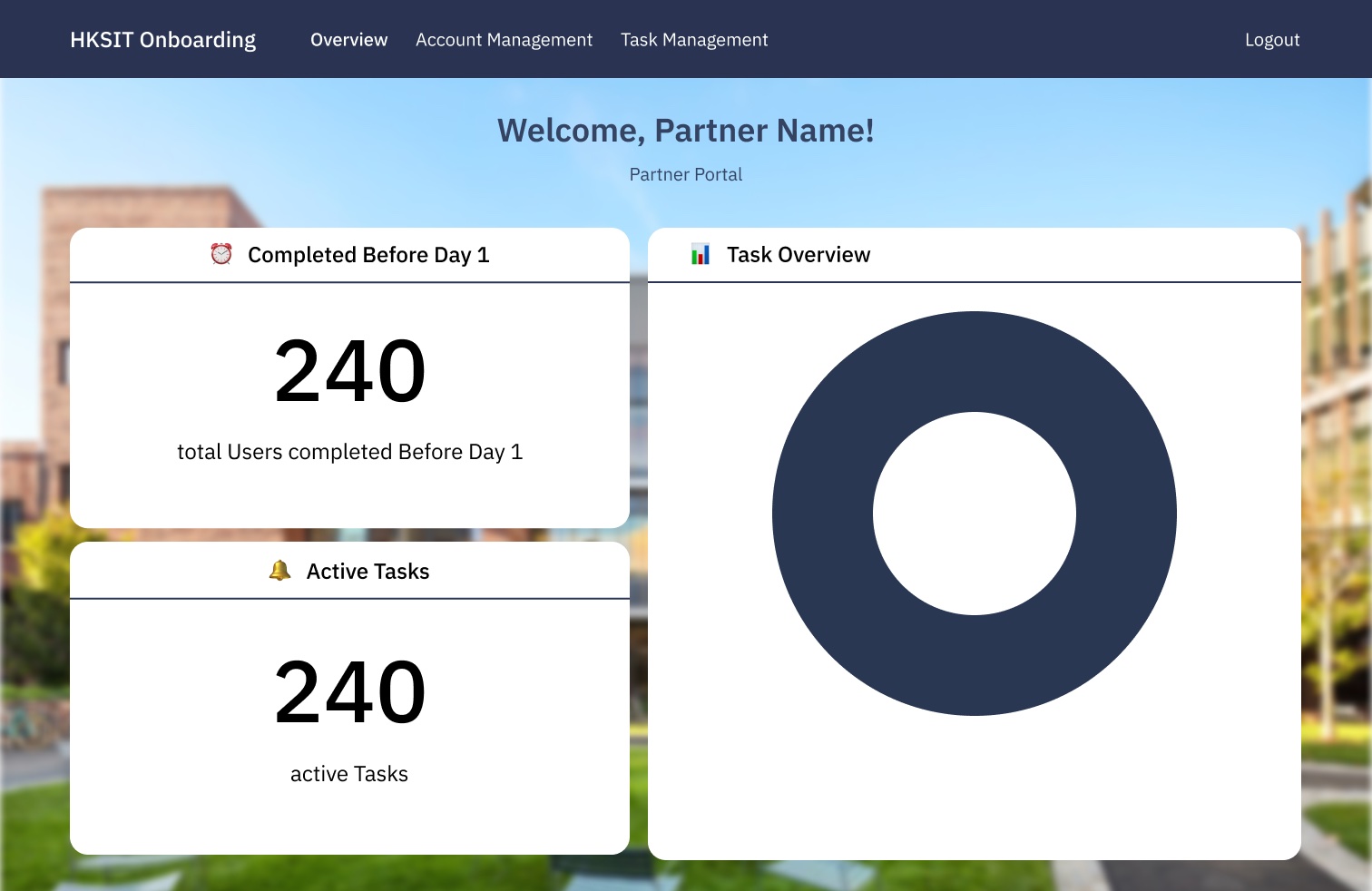
This project initiated towards the end of my co-op term. Considering the timeframe given for the project, I am proud of the progress we were able to make, giving the interface a new revamped look. The most interesting aspect of this project was considering the different users who would interact with this product. In this case: the administrator, the partner and the employee. They all have specific needs, each interacting with the onboarding website in a different way. During the wireframe creation, I took into account these users and created user-specific dashboards and functionalities. Subsequently , I started on the front-end development. I was unable to fully flesh out each site, but the project was handed off to the next co-op team, who will complete the website based on the wireframes. The following screenshots show the extent of the pages I was able to work on.